Thin 自然の美しさ
準 備
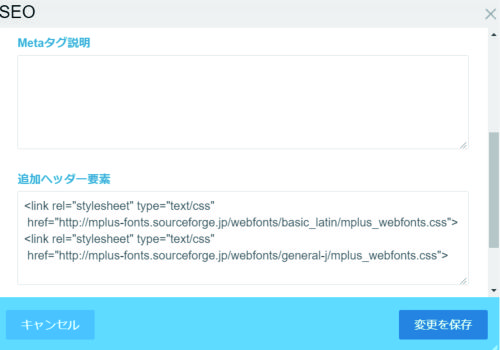
コンポーザー ⇒ SEO ⇒ 追加ヘッダー要素
以下のコードを 追加ヘッダー要素 に貼り付ける
<link rel="stylesheet" type="text/css" href="http://mplus-fonts.sourceforge.jp/webfonts/basic_latin/mplus_webfonts.css"> <link rel="stylesheet" type="text/css" href="http://mplus-fonts.sourceforge.jp/webfonts/general-j/mplus_webfonts.css">

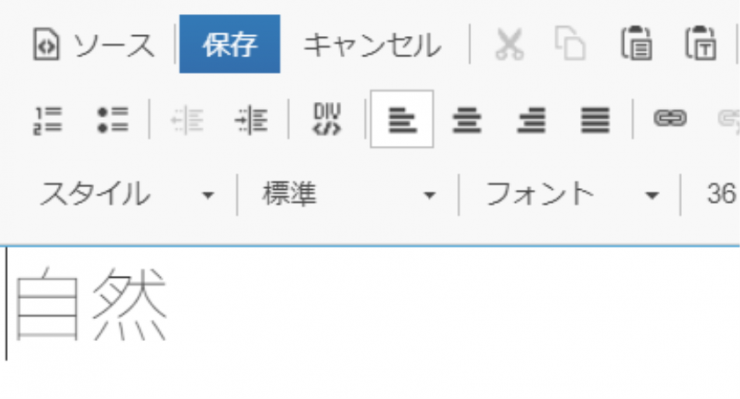
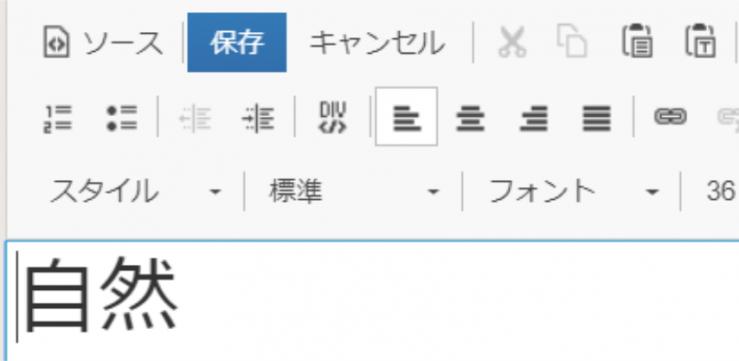
テキスト入力

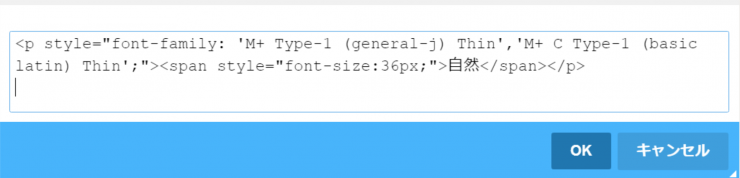
入力後 ”ソース” を修正。

<p style="font-family: 'M+ Type-1 (general-j) Thin','M+ C Type-1 (basic latin) Thin';"><span style="font-size:24px;"> 自然</span><br /></p>
中国語
<link rel = "preconnect" href = "https://fonts.googleapis.com"> <link rel = "preconnect" href = "https://fonts.gstatic.com" crossorigin> <link href = "https: //fonts.googleapis.com/css2?family = Noto + Sans + SC:wght @ 300; 400& display = swap "rel =" stylesheet ">
<p style="font-family: 'Noto Sans SC'、sans-serif;><span style="font-size:80px;">忙中有错</span><br /></p>
ロードディング中